Flash Video MX Pro
Moyea Flash Video MX Pro, with the main function of video to Flash, SWF conversion, supports H.264, Flash 8 alpha video, F4V video encoding, CuePoint and basic video editing! It provides also vivid video effects, a preloader, and a Flash Player,etcMany video fans always have the question mark in their mind. How to watch our own FLV in the web page? It is very difficult, isn't? Actually it is not as hard as many people thought of this matter. As long as you use the appropriate tool and know the steps, it is very simple!
Tips we need to know:
- Convert FLV to SWF.
We know FLV can not be played directly in the web page. It must be embed into a player. Here the player indicates the SWF files. With the player, you can start playing video, pause the video playback, play the video with full screen or adjust the volume.
- Generate HTML for output.
To play FLV video, HTML file is the must. It is the carrier to contain the video and play it in the web page. You can directly use this generated HTML or use the codes which show us by clicking "View" and selecting "Original Source".
- Capture a picture as the thumbnail.
A still picture is needed. This image will be displayed when the video is paused or before it is played. If there is no thumbnail, it will show the black screen when it is not playing. Therefore, we must find a tool to capture a still image as the thumbnail to decorate the player.
Then how to get these files such as SWF, HTML and a picture? Use Moyea Flash Video MX Pro and it can help you create all the files you need. It can convert AVI, MEPG, MP4, WMV, MOV and even FLV to SWF or FLV. Now let's see how to use this powerful tool.
- Run and install Moyea Flash Video MX Pro.

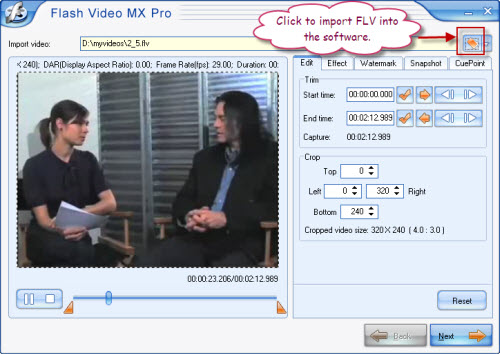
- Load FLV to the program.
Click the folder icon to input FLV.

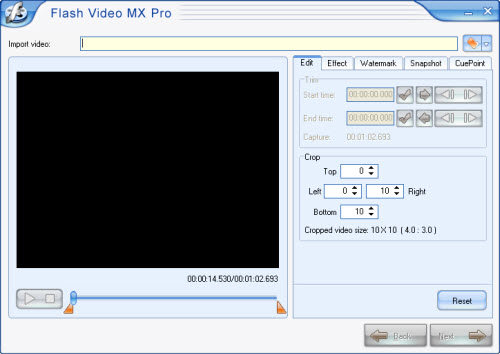
In this interface you can do editing for your FLV file.
- Trim and crop the video in "Edit" tab.
- Adjust the video effects like brightness, contrast, volume and so on in "Effect" tab.
- Add a picture or text to the video the watermark in "Watermark" tab.
- Capture a still image as the thumbnail in "Snapshot" tab.
- Add the CuePoint to make the subtitle.
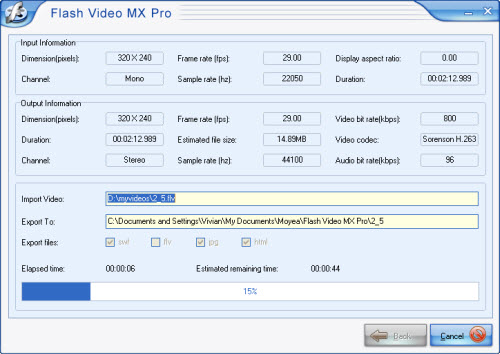
- Configure the output settings.

Click the folder icon in the upper of the interface to choose the output path. In "Export" box, you have three choices to create wanted files. Of three choices, generating SWF option provides three ways. You can choose the method to embed FLV into SWF file as the picture shown above. Then check the option to create HTML file.
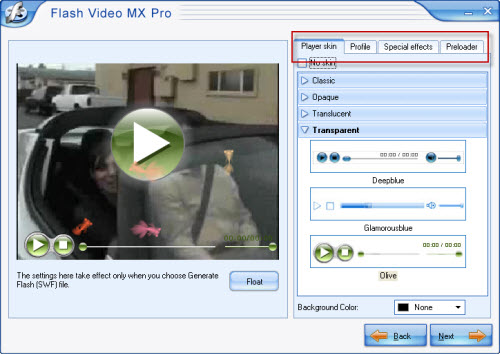
- Choose the player and the preloader.

Here you can choose the player style and outlook: Classic, Opaque, Translucent and Transparent. In "Preloader" tab, you can choose one you like. Then when the video is loading, you can see it. If you want to add special effects, then select in "Special effects". Moreover, more options for configuring the player in "Profile" such as adding a link to the video.
- Starting output.
Click "Start" to begin encoding SWF, HTML and exporting JPG as a picture.

After conversion is completed, the output folder will pop up automatically. You can find SWF, HTML and JPG easily. Now it is ready to embed the video into your web page.
1. Upload the SWF file, HTML and the picture to your server if you have chosen the second method to output SWF: Embed the video in SWF and play in timeline.
2. Adjust the video sample codes, which will be copied to the web page codes.
<object width="320" height="240″" data="2_5.swf" type="application/x-shockwave-flash">
<param name="data" value="2_5.swf" />
<param name="quality" value="high" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<param name="src" value="2_5.swf" />
<param name="allowfullscreen" value="True" />
</object>
About the sample codes:
In this sample codes, you can change the width or height by retyping the values. The default width and height is width="320" height="240". SWF file that has been uploaded to the server can be placed where the bold character of 2_5.swf lies in. At last, copy the piece of video codes into the codes of the web page. OK, just enjoy the videos in your web page.
Tips
- YouTube Grabber - Grab YouTube FLV Videos Correctly
- How to Create FLV and Convert FLV?
- How to Extract Audio from FLV Video to MP3 audio?
- Best Galaxy S Video Converter - Put and Play Video on Samsung Galaxy S
- Convert FLV to Pocket PC and enjoy your favorite FLV movies whenever you want
- FLV to VCD: Convert Video from FLV(Flash Video) to MPEG(VCD) with FLV to Video Converter
- Convert AVI to Flash with various player settings!
- Extract YouTube Flash Video FLV to mp3 for Creative Zen Neeon 2 MP3 player
- Best Droid X Video Converter - Transfer and play videos on Motorola Droid X
- FLV to iPhone 4 - Convert FLV to iPhone 4 with Best FLV to iPhone 4 Converter
 Promotion
Promotion